css3之flex
文章目录
css布局方式主要有下面几种方式:
- 标准文档流
- 浮动布局
- 定位布局
- flex布局(display: flex)
在这里记录下flex布局的一些用法。
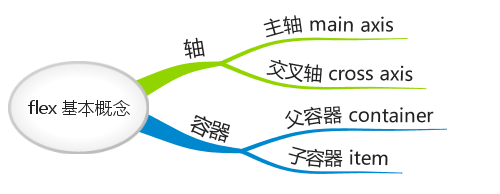
flex的核心的概念就是容器和轴。容器包括外层的父容器和内层的子容器,轴包括主轴和交叉轴,
可以说flex布局的全部特性都构建在这两个概念上。flex布局涉及到 12 个 CSS 属性(不含 display: flex),
其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个。

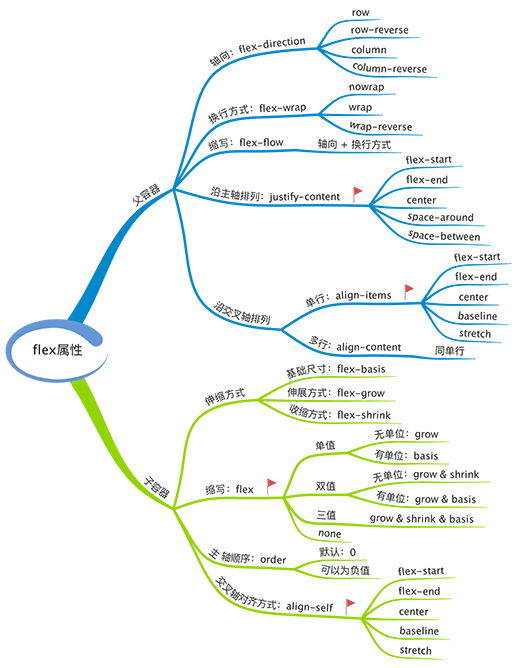
flex布局的全部属性,一共 12 个,父容器、子容器各 6 个,可以随时通过下图进行回顾。

父容器
justify-content
用来调整子元素水平排列方式,主要有以下参数:
flex-start:子元素靠左排列flex-end:子元素靠右排列center:子元素居中排列space-between:子元素之间有相等的空格; 一行内所有的空格在元素之间平分space-around:更多的空格;一行内所有的空格在元素前后(即2*n)平分space-evenly:较少的空格
align-items
用来调整子元素垂直方向排列方式,主要有以下参数:
flex-start:子元素靠顶部排序flex-end:子元素在底部排序center:子元素居中排序baseline:在容器的baseline位置排序stretch:自动延伸填充容器
align-content
用来设置每行之间相隔多少间隔,主要有以下参数:
flex-start:行堆满在顶部flex-end:行堆满底部center:行堆在中间space-between:每行有一定的间隔space-around: 每行都包裹着一定的间隔stretch:适应整个容器
flex-direction
用来调整子元素的排序,主要有以下参数:
row:子元素按照文本顺序,从左到右排序row-reverse:子元素按照文本顺序反序排序column:子元素从上到下排列column-reverse:从上到下反序排序
Note: 当flex-direction: column时,justify-content变成调整垂直方向,align-items调整水平方向
flex-wrap
用来调整子元素自动换行,主要有以下参数:
nowrap:所有子元素都在一行里面wrap:自动换行wrap-reverse:反序自动换行
flex-flow
因为flex-direction和flex-wrap这两个属性在使用经常一起使用,所以就有了结合两个属性功能的新属性flex-flow。使用时用空格把设值分开,例如flex-flow: row wrap>
子容器
order
用来调整自身的排列顺序。默认元素的order是0,数字越大越靠后,数字越小越靠前,数字相同就正常排序。
Note: 必须父类设置display: flex
align-self
用来设置自身的垂直位置,参数和align-items相同。
Note: 必须父类设置display: flex
flex-basis
用来设置自身元素基准大小:表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。
flex-grow
用来设置自身元素弹性伸展的比例。
Note:弹性伸展是指把剩余的空间按比例分配给对应的元素。
flex-shrink
用来设置自身元素弹性收缩的比例。
Note:弹性伸展是指把超出的部分按比例从对应的元素中减去。
flex
控制元素在主轴上如何伸缩。flex是三个属性的缩写:flex-glow,flex-shrink,flex-basis。
当flex只有一个值时,如果这个值没有单位,那这个值指向flex-glow属性。如果有单位,那这个值指向flex-basis。
当flex有两个值时,第一个值指向flex-glow,第二个值根据是否有单位指向flex-shrink和flex-basis。
当flex有三个值时,分别表示flex-glow,flex-shrink,flex-basis。
参考
原文作者: Sampwood
原文链接: https://sampwood.github.io/2017/11/21/css3-flex/
许可协议: 知识共享署名-非商业性使用 4.0 国际许可协议